Translating and Customizing Text in SVG Images with LWC in Salesforce
Problem Statement
We had a requirement to translate text inside the image based on the user's language preferences. This posed a significant challenge because traditional image files do not easily support dynamic text changes. To provide a seamless and personalized user experience, it was essential to find a way to not only translate text but also allow customization of text attributes such as font family, font size, and color.
Solution
To address this challenge, we leveraged Scalable Vector Graphics (SVG) and Lightning Web Components (LWC). SVGs, being XML-based, provide the flexibility to manipulate their elements programmatically. This allowed us to create a dynamic and customizable solution for text within images.
Implementation Details
- Vector Path for Text: We embedded text within the SVG as a vector path. This enabled us to easily locate and modify the text element programmatically.
- Using LWC for Dynamic Updates: With Lightning Web Components, we built a user interface that allows dynamic updates to the text properties. Users can input their desired text, select the font family, adjust the font size, and choose the color.
- Translation Capability: The text inside the SVG can be translated based on the user's language preferences. This is achieved by integrating the solution with our translation service, ensuring that the text displayed is always in the user's preferred language.
Benefits
- Flexibility: Users can change the text, font family, font size, and color dynamically without needing to recreate or edit the image manually.
- Localization: The ability to translate text within images enhances the user experience, especially for a global audience.
- Ease of Use: The interface built with LWC is user-friendly, allowing users to make changes effortlessly.
Conclusion
By combining SVG and LWC, we have created a robust solution that not only meets our initial requirement of translating text within images but also adds value through additional customization options. This innovative approach ensures that our images are not only visually appealing but also personalized and accessible to users across different languages.
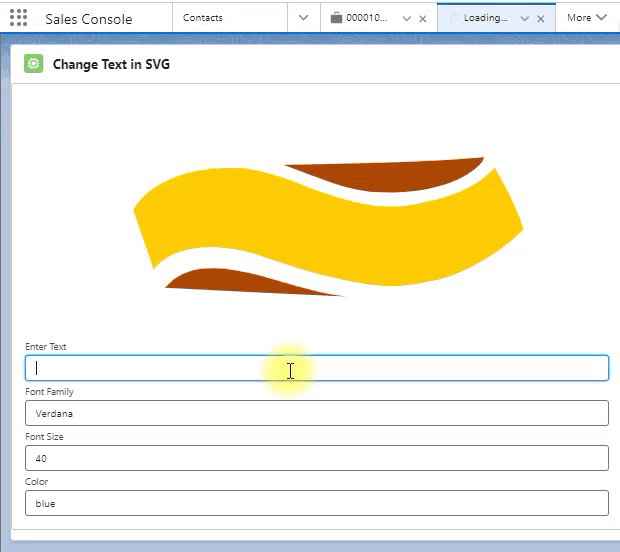
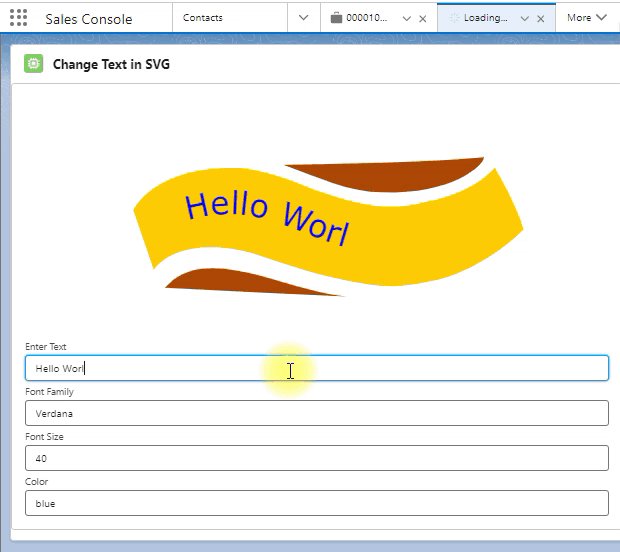
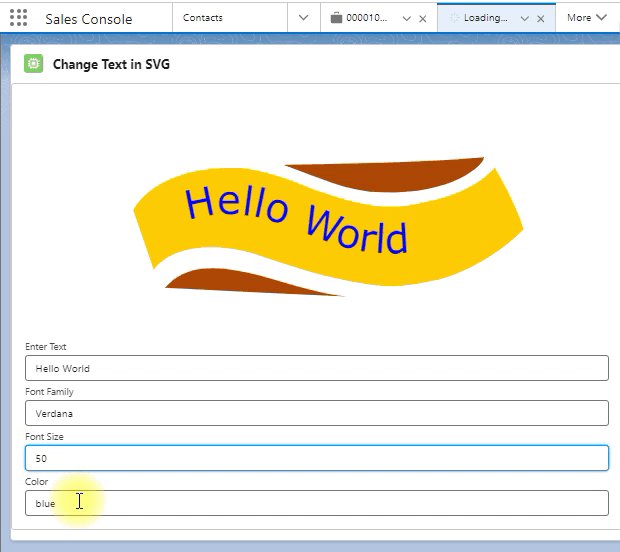
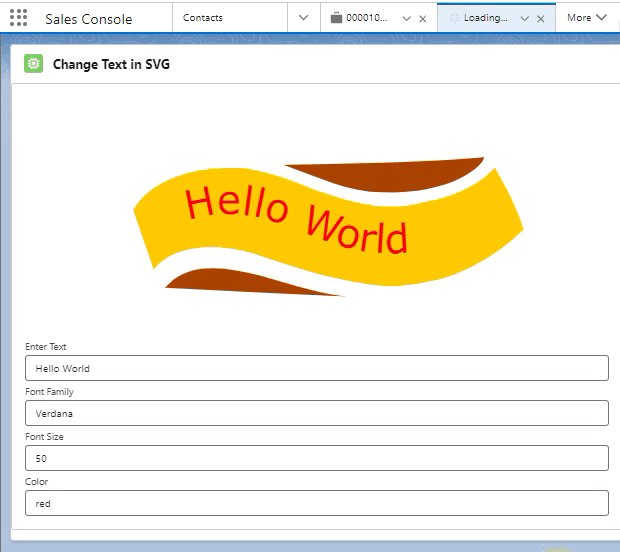
Screenshot

This screenshot demonstrates the user interface where users can enter their desired text, select font family, adjust font size, and choose the color, with the changes reflected instantly in the SVG image.
Our solution highlights the potential of modern web technologies in solving complex problems and enhancing user experiences through dynamic and interactive capabilities.
Thanks,
Appohm,
At Appohm, we are committed to empowering your business with innovative solutions and expert insights. Whether you aim to streamline operations, enhance customer engagement, or stay ahead of industry trends, our dedicated team is here to help you achieve your goals.
Get In Touch
Have questions or need personalized advice? Contact us today and let's discuss how Appohm can drive your success.
Contact Us